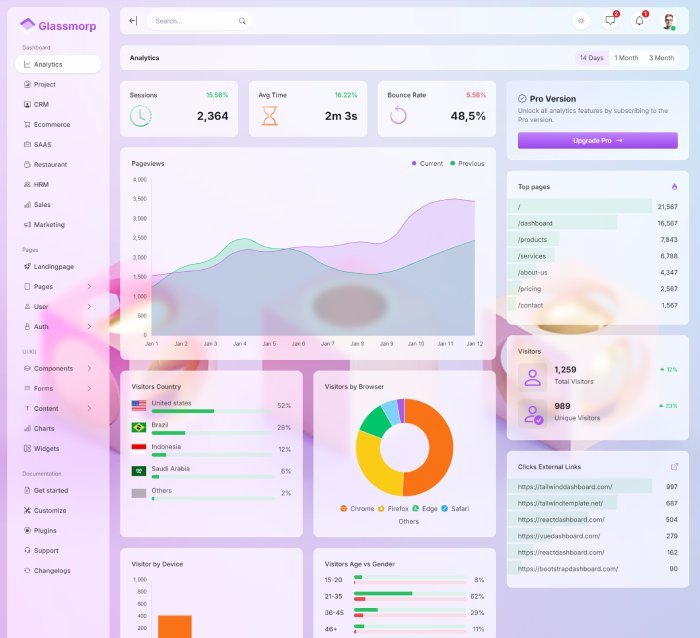
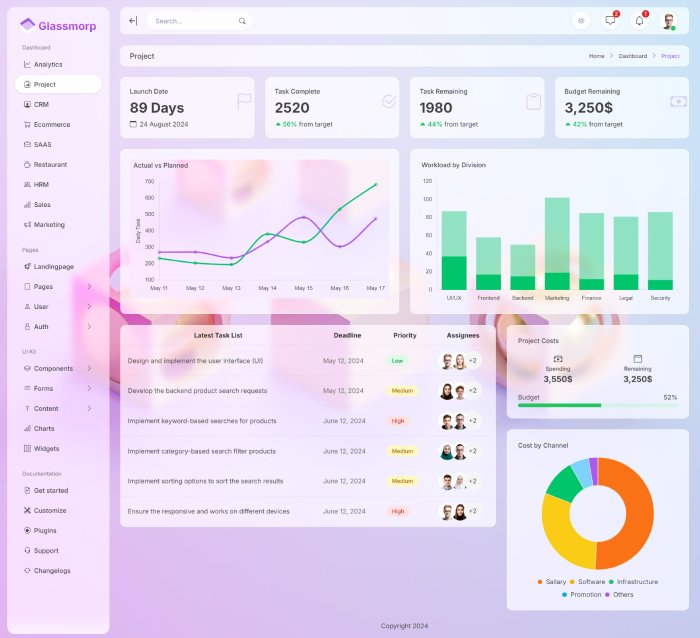
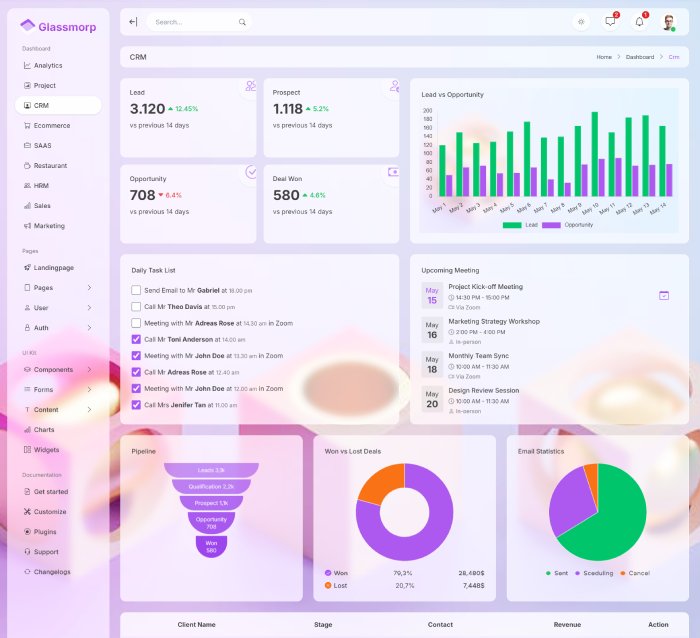
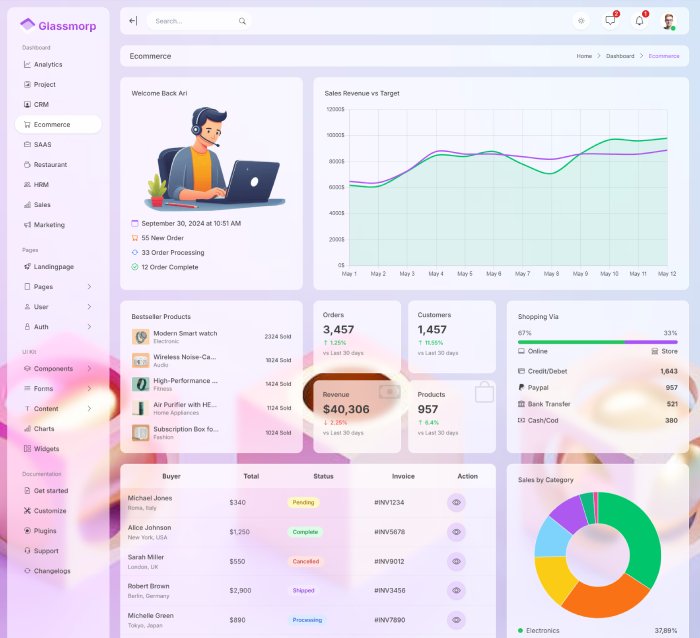
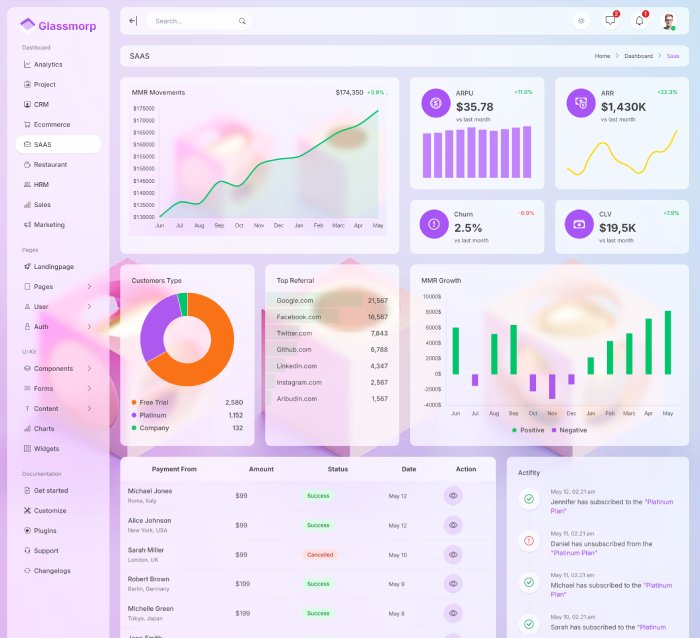
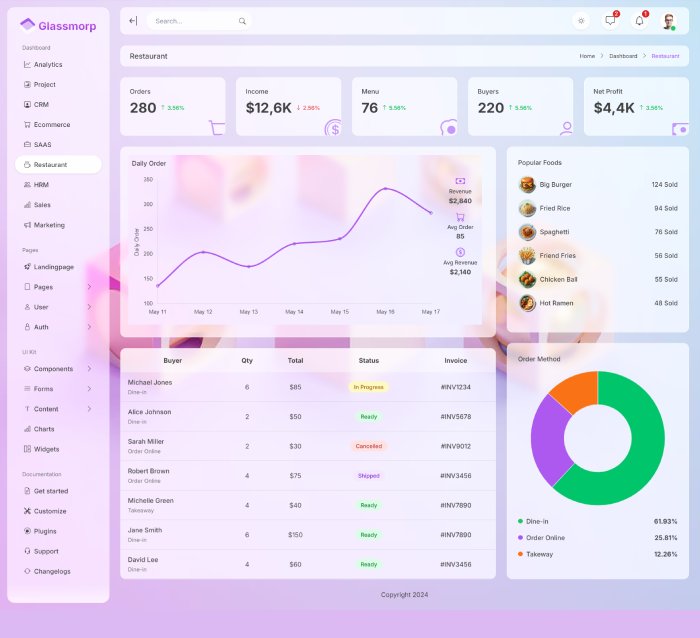
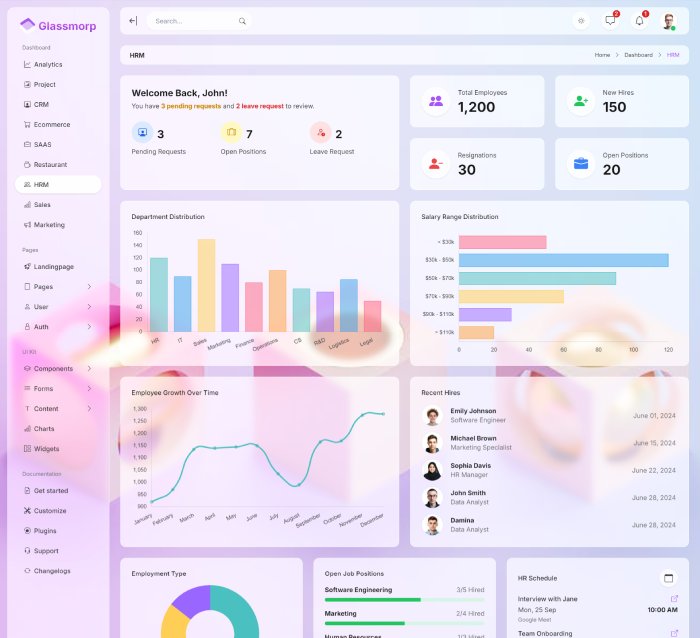
Glassmorphism Admin Template
The Glassmorphism Dashboard Template offers an immersive experience that’s perfect for showcasing data in a clean. Glassmorp is ideal for agencies, freelancers, and web developer.
Glassmorp Features
Unlock a world of refined design and superior functionality with Glassmorphism transparent visuals and intuitive user interactions.
Responsive
Ensures optimal viewing across all devices, adapting seamlessly to different screen sizes and orientations to enhance user experience.
RTL Support
Fully supports right-to-left languages, providing a seamless user experience for multilingual applications.
Reusable Components
Modular and reusable UI components to enhance scalability and maintainability in your projects.
Chart.js Integration
Seamless integration with Chart.js for powerful, customizable charts and data visualizations.
Third-Party Plugins
Compatible with a wide range of third-party plugins for extending functionality and customization options.
Quality Code
Clean, well-structured, and maintainable code following best development practices.
Well Documented
Comprehensive documentation to ensure smooth and easy implementation for developers.
Glassmorphism Style
Modern and visually stunning glassmorphism design elements to elevate the aesthetic appeal of your projects.
Gulp Build System
Automated build system powered by Gulp for efficient workflow management and task automation.
Latest Tailwind CSS Version
Utilizes the most up-to-date version of Tailwind CSS, ensuring access to the latest features and utilities.
Alpine.js Modern JavaScript
Leverages the simplicity and modern features of Alpine.js for a lightweight, reactive UI experience.
High Performance
Optimized for high performance with fast load times and smooth user interactions, ensuring an efficient user experience.

How to Start with Glassmorp?
-
1
Open Project Folder
Navigate to your project folder where you want to set up your dashboard. You can do this using your preferred terminal or file explorer.
-
2
Install Dependencies
Run the command npm install to install all the necessary dependencies. This will set up everything required to run and develop your dashboard template.
-
3
Run the Development Server
Use the command npm run dev to start the development server http://localhost:3000. This command will compile your assets and open the project in your default browser, allowing you to see changes in real time.
-
4
Customize Your Dashboard
Now it's time to make the dashboard your own! Modify components, adjust styles, and integrate your data to tailor the template to your specific needs.
Flexible Pricing
Select the plan that best suits your project needs. Whether you're a freelancer, agency, or enterprise, we've got the right license for you.
Multiple License
Best for Web Service agency
$89
- Unlimited Project/Install/Client
- Commercial Purpose
- Web design services
- Update & Support
- Build Saas
- Theme/APP generator
Single License
Best for Freelancer/Personal
$29
- 2 Project/Install/Client
- Commercial Purpose
- Web design services
- Update & Support
- Build Saas
- Theme/APP generator
Extended License
Best for Big company
$699
- Unlimited Project/Install/Client
- Commercial Purpose
- Web design services
- Update & Support
- Build Saas
- Theme/APP generator
Frequently Asked Questions
Start Project with Glassmorp Tailwind Dashboard
Unlock the power of modern design and functionality with our premium dashboard template. Ideal for developers, agencies, and businesses aiming to create stunning, user-friendly interfaces.
Start with Glassmorp